基于Hexo和GitHub搭建博客
基于Hexo和GitHub搭建博客
前言
hi 我是Master
这篇文章教大家如何使用Hexo和Github免服务器搭建一个属于自己2024年的永久博客
ps: 本教程为2024全新利用Hexo与GitHub搭建博客教程
废话不多说开始教程
由于本站图片使用的是GitHub的图床 可能会抽风
出现不加载图片 重新刷新即可 多来几遍
原理
Hexo 是一个静态页面生成框架
GitHub 这个我不用过多介绍吧 大家毕竟都是了解过的
这次我们要使用GitHub的一个功能就是 GitHub Pages
GitHub 是有名的代码托管网站,而它提供了一项服务 GitHub Pages,这个 GitHub Pages 可以将我们托管在 GitHub 上的一个仓库中的 html、css 和 js 代码渲染成静态页面。当然,这个仓库是特殊的,所以每一个 GitHub 账户只能够育一个这样的仓库。将相应的博客内容上传到 GitHub 上之后,我们就可以通过 https://username.github.io 来访问自己的博客,这里的 username 要换成自己的用户名。比如,我的用户名是 hubiaonb,那么就可以通过 https://hubiaonb.github.io 来访问我的博客。
准备工作
由于GitHub官网对于国人来说有点神经
有时不需要使用 科学就可以正常打开 有时必须使用科学
所以推荐大家准备一个科学 搭建好的博客不会出现这个情况 只是官网会这样
注册GitHub
访问GitHub官网:(https://github.com/ )
点击Sign up 按钮

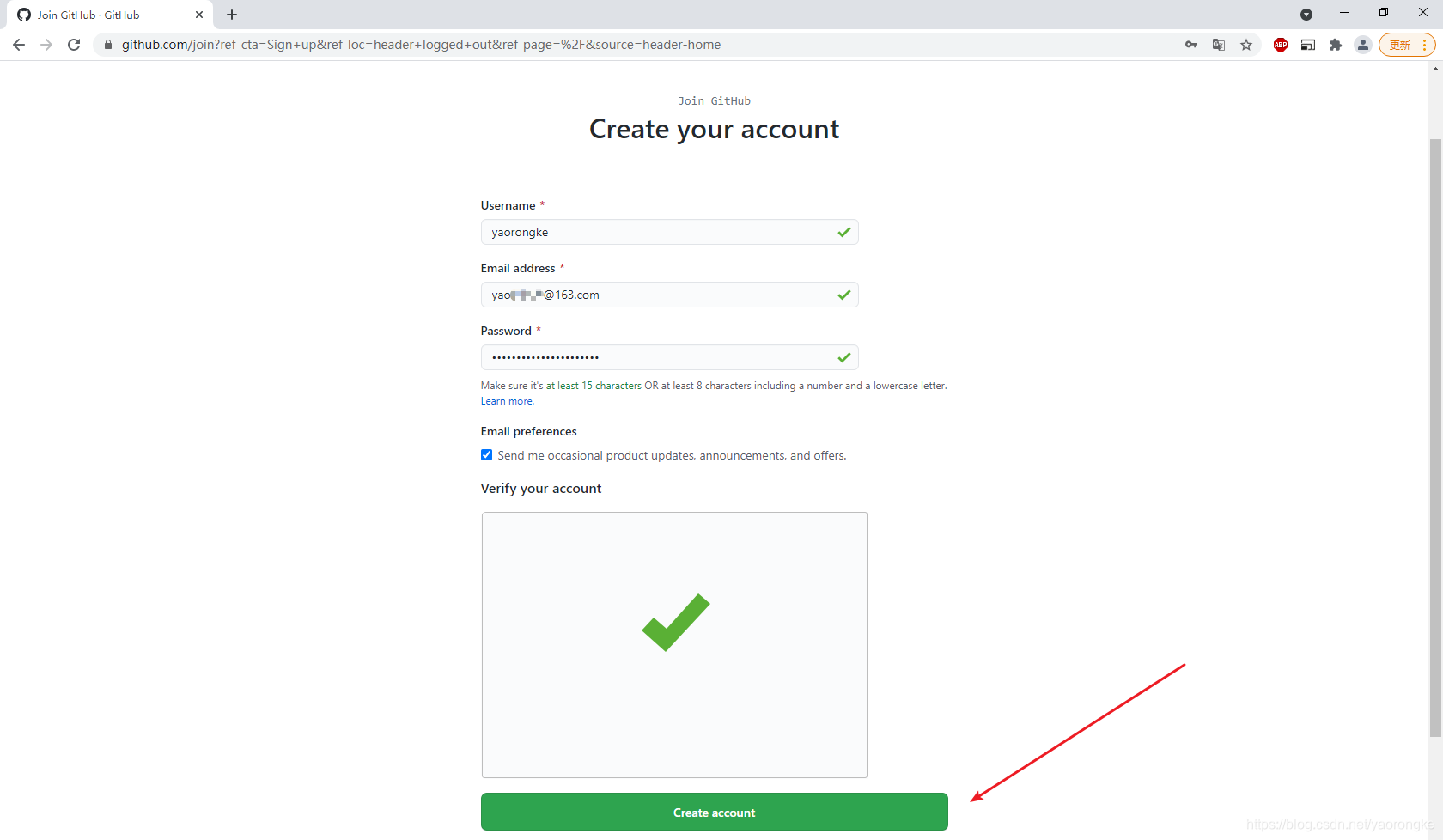
填写用户名、密码、邮箱,然后点击Create account。

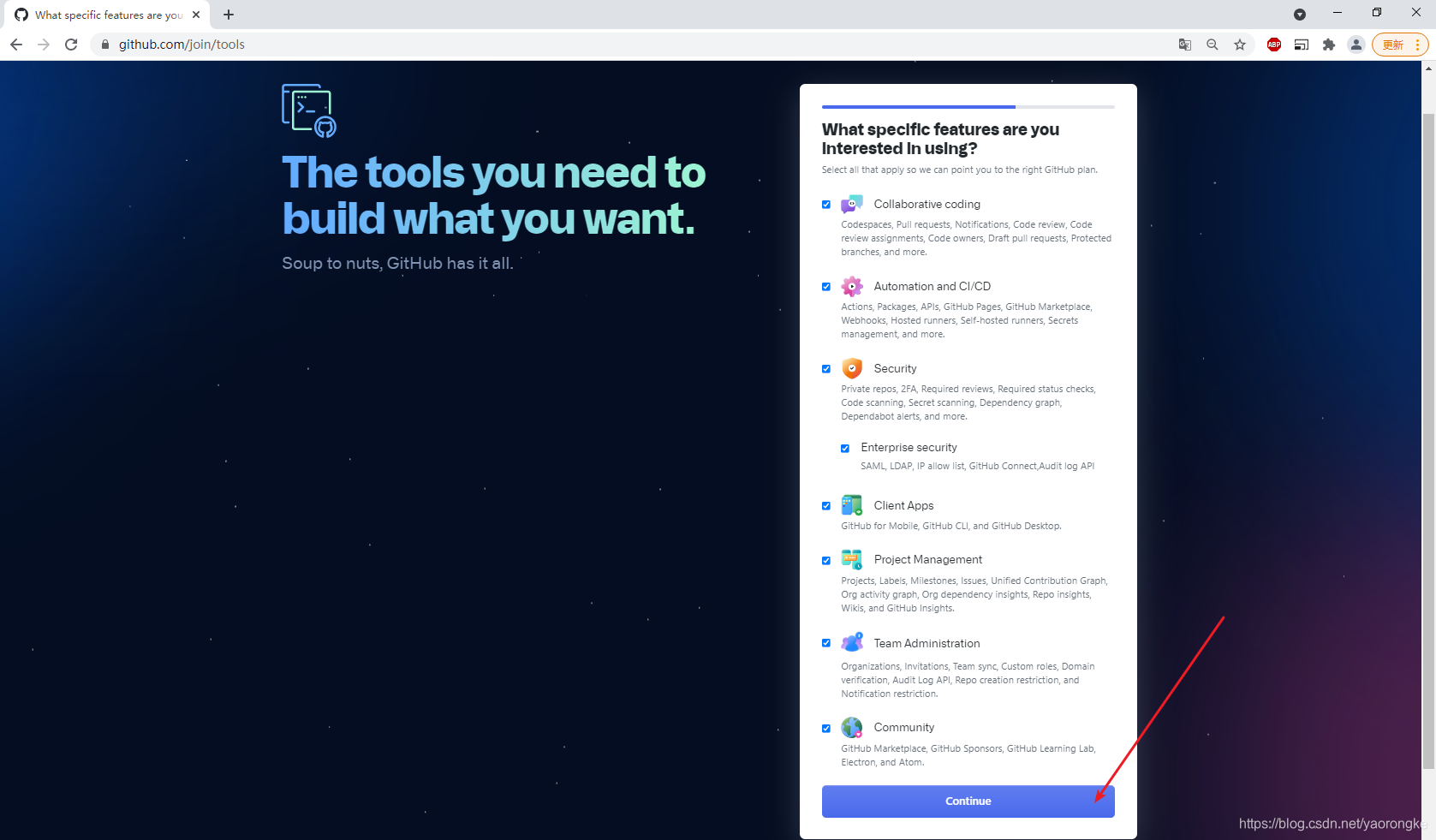
选择感兴趣的功能,我这里全部选上了,然后点击Continue。

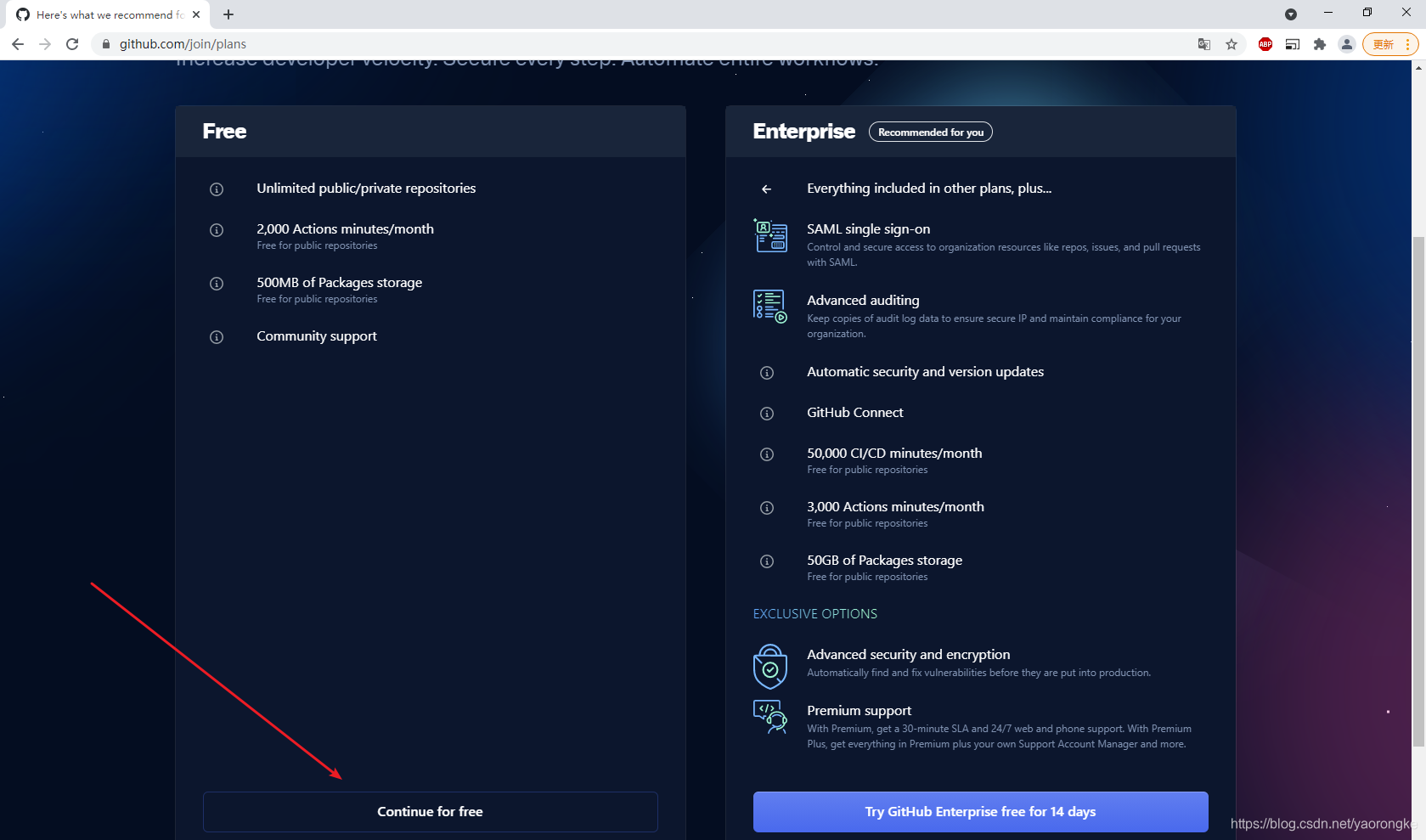
这里要选择免费服务还是企业付费服务,对于个人开发者来说免费的就够了,我这里选择免费的,点击Continue for free。

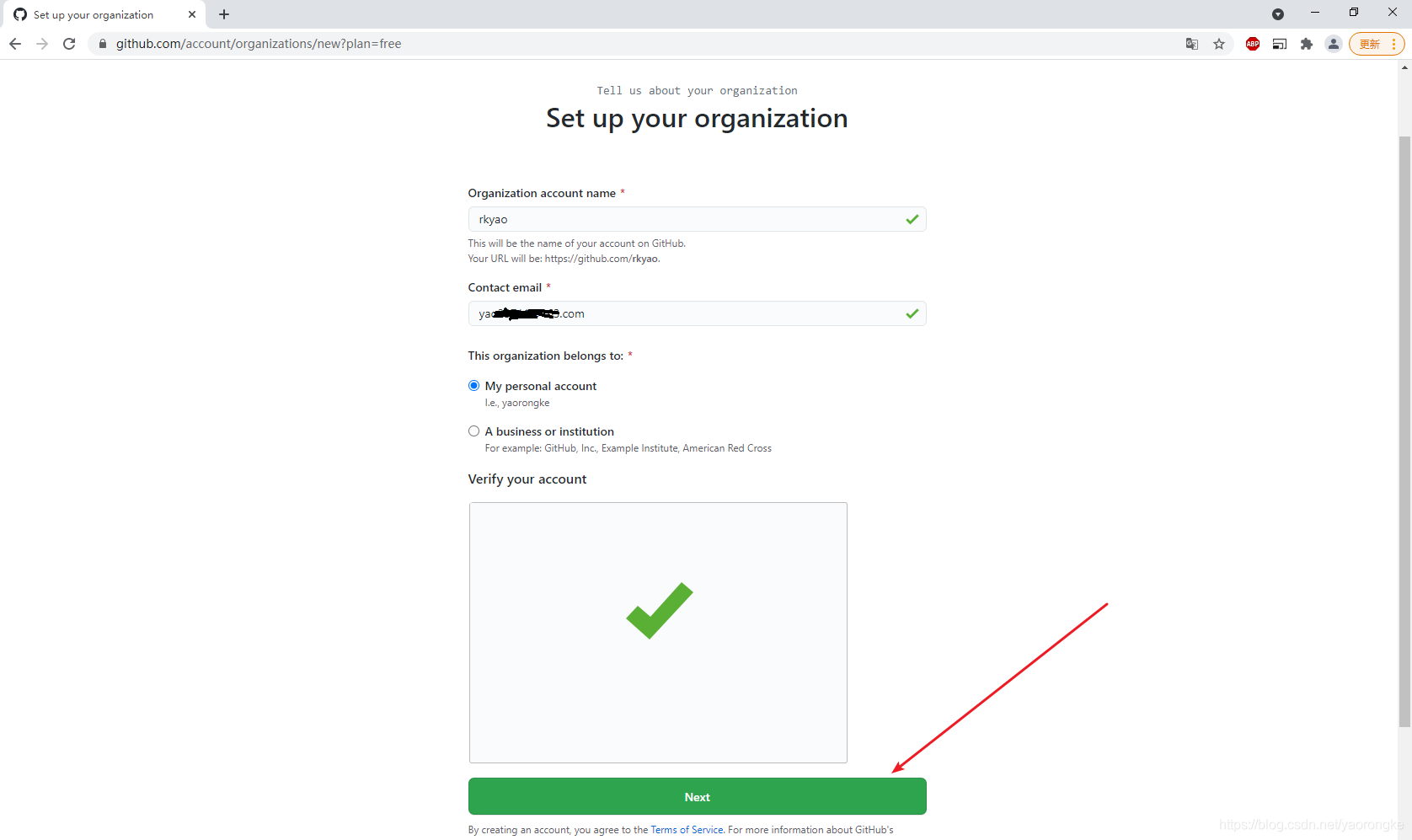
创建组织,填写组织名、邮箱等信息,然后点击Next。

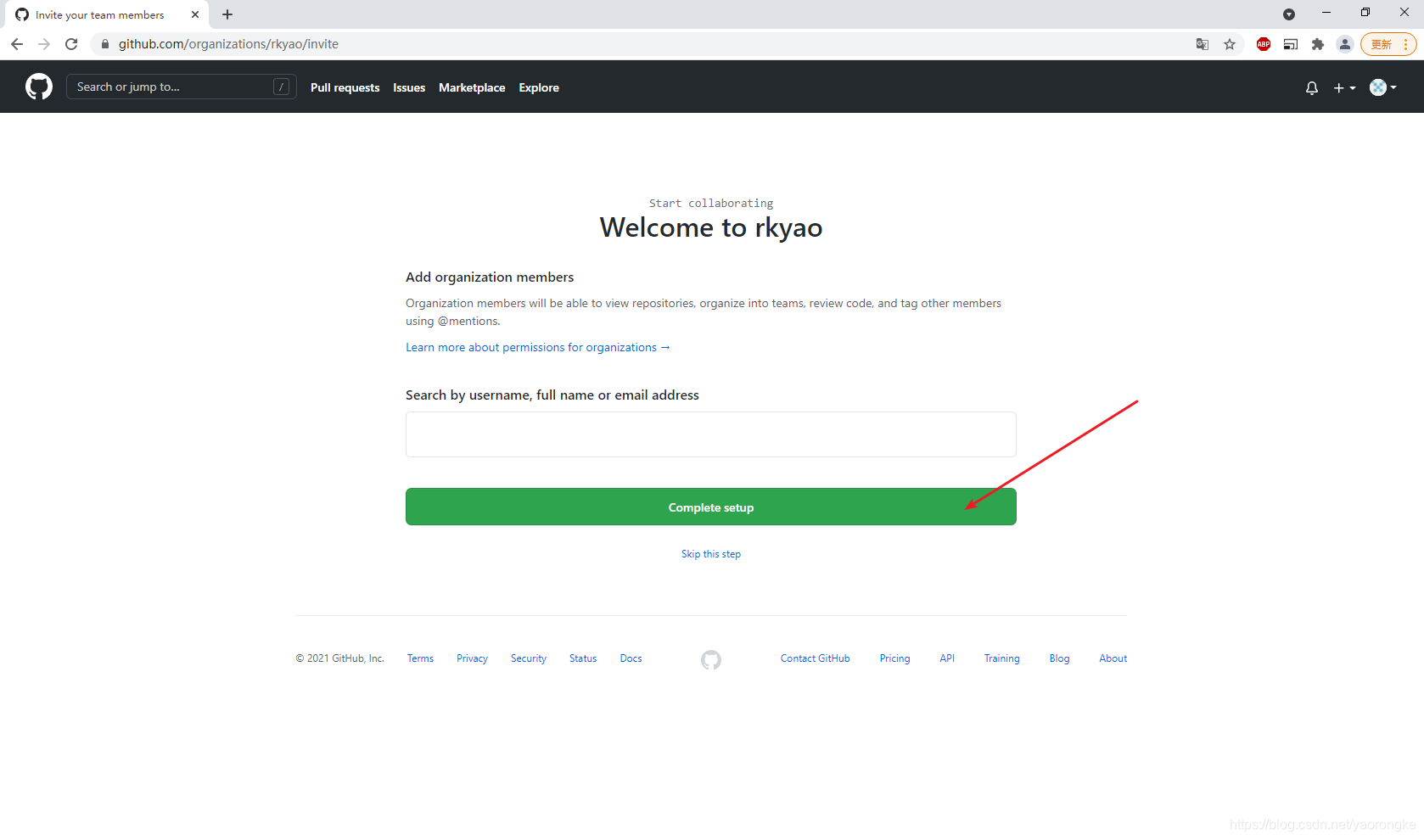
可以邀请其他成员,不邀请的话直接点击Complete setup。

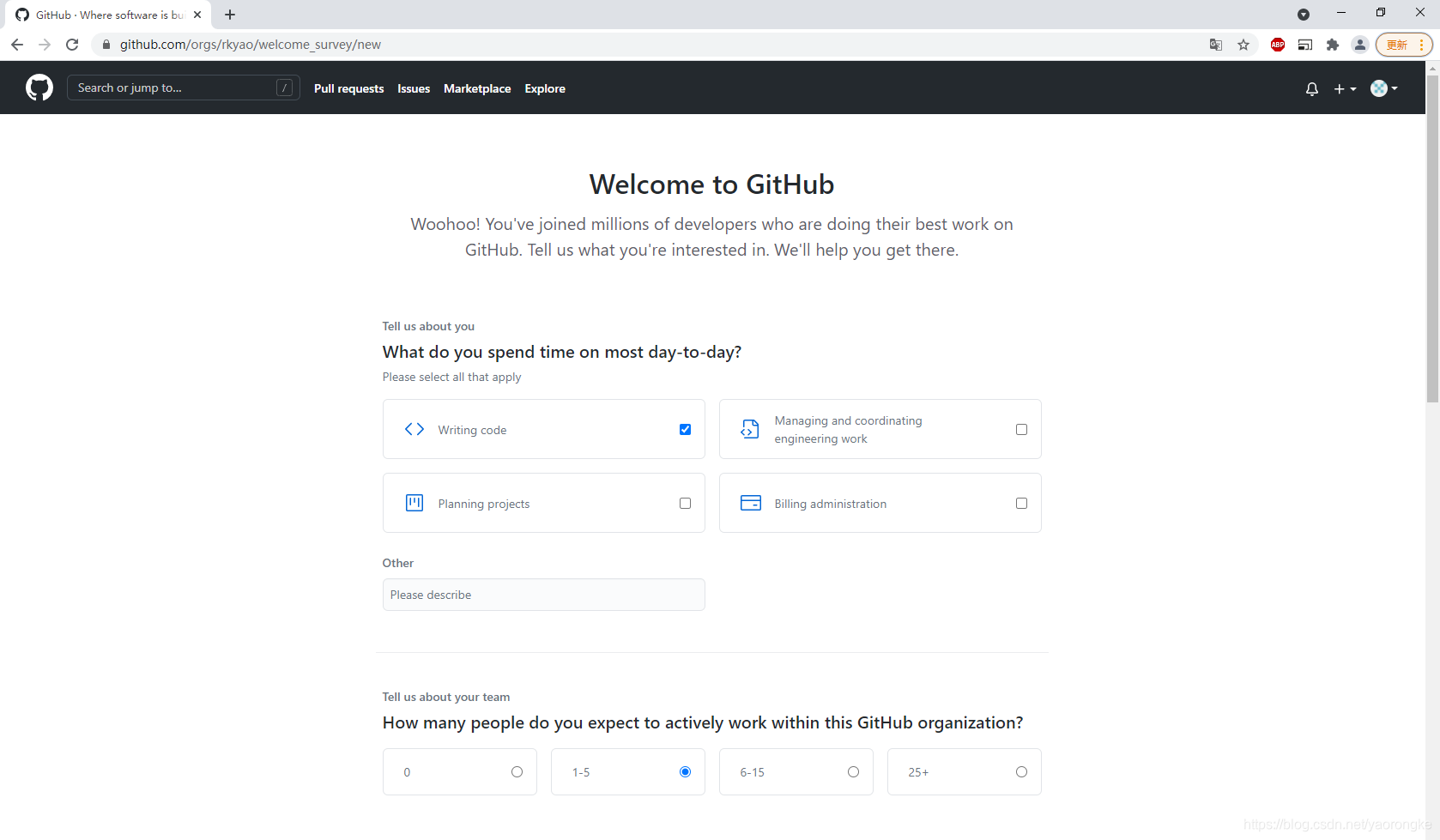
这个页面是一个类似问卷的调查页面,随便填下就好,然后点击Submit提交。

注册账号的流程到这里就完成了。
安装Git
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
1.下载
官网下载页面:https://git-scm.com/downloads
我选择的是Win 64位的安装版本,地址:https://github.com/git-for-windows/git/releases/download/v2.32.0.windows.2/Git-2.32.0.2-64-bit.exe
下载得到安装包 Git-2.32.0.2-64-bit.exe
2.安装
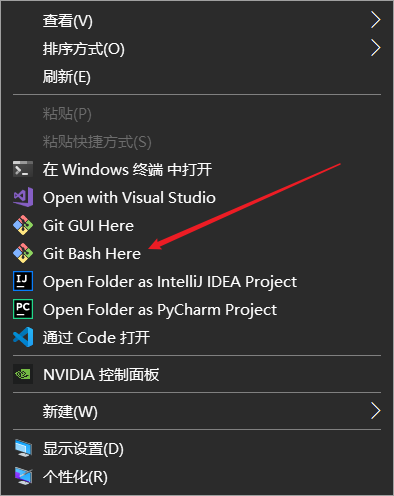
双击安装包开始安装,一路点击 Next 即可,安装完成后鼠标右键会有 Git Bash Here,这是Git的命令行,说明安装成功


3.设置用户名和邮箱
因为 Git 是分布式版本控制系统,所以需要设置用户名和邮箱作为一个标识,在命令行输入如下:
1 | |
安装 VSCode
VSCode 是一个非常好用的文本编辑器,之后编辑博客的相关配置文件以及后面的写博客都需要用到这个编辑器。
安装过程很简单,直接进入 VSCode 官网,然后安装的时候建议所有步骤都直接点下一步
安装Node.js
进入 Node 官网 下载最新稳定版本,

然后安装的时候建议直接全部点击下一步(如果 C 盘不吃紧的话),然后勾选所有组件,并勾选 Add to Path 将其添加到系统环境变量。
安装 Node.js 会包含环境变量以及 npm 的安装,安装后,可以在命令行输入如下命令检测 Node.js 是否安装成功:
第一个命令:
1 | |
这个命令,在 nodejs 安装成功的情况下会显示 nodejs 的版本号。
第二个命令:
1 | |
这个命令,在 nodejs 安装成功的情况下会显示 npm 的版本号。
换npm源
npm是node.js自带的一个工具
为什么要换源 因为自带的我们国内无法正常使用
这一点有好多人没讲 我也是看着别人的教程搭建的
真的很坑 所以我给大家讲一下
下面我介绍下如何使用淘宝镜像源。
1.打开git

2.命令设置
1 | |
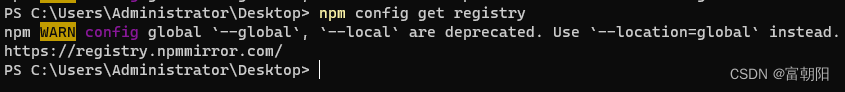
3.查看镜像使用状态
1 | |

ps:这张图偷来的 哈哈哈啊
如果返回https://registry.npmmirror.com,说明配置成功。
创建仓库
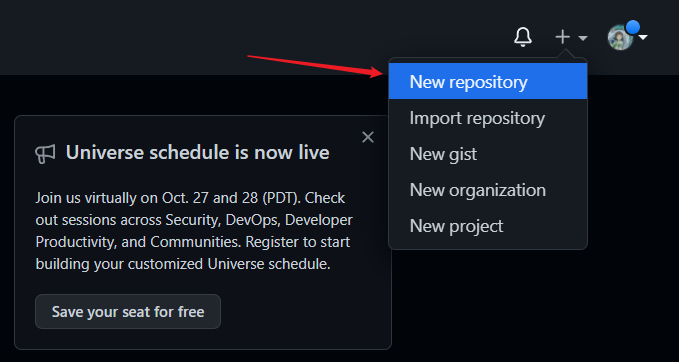
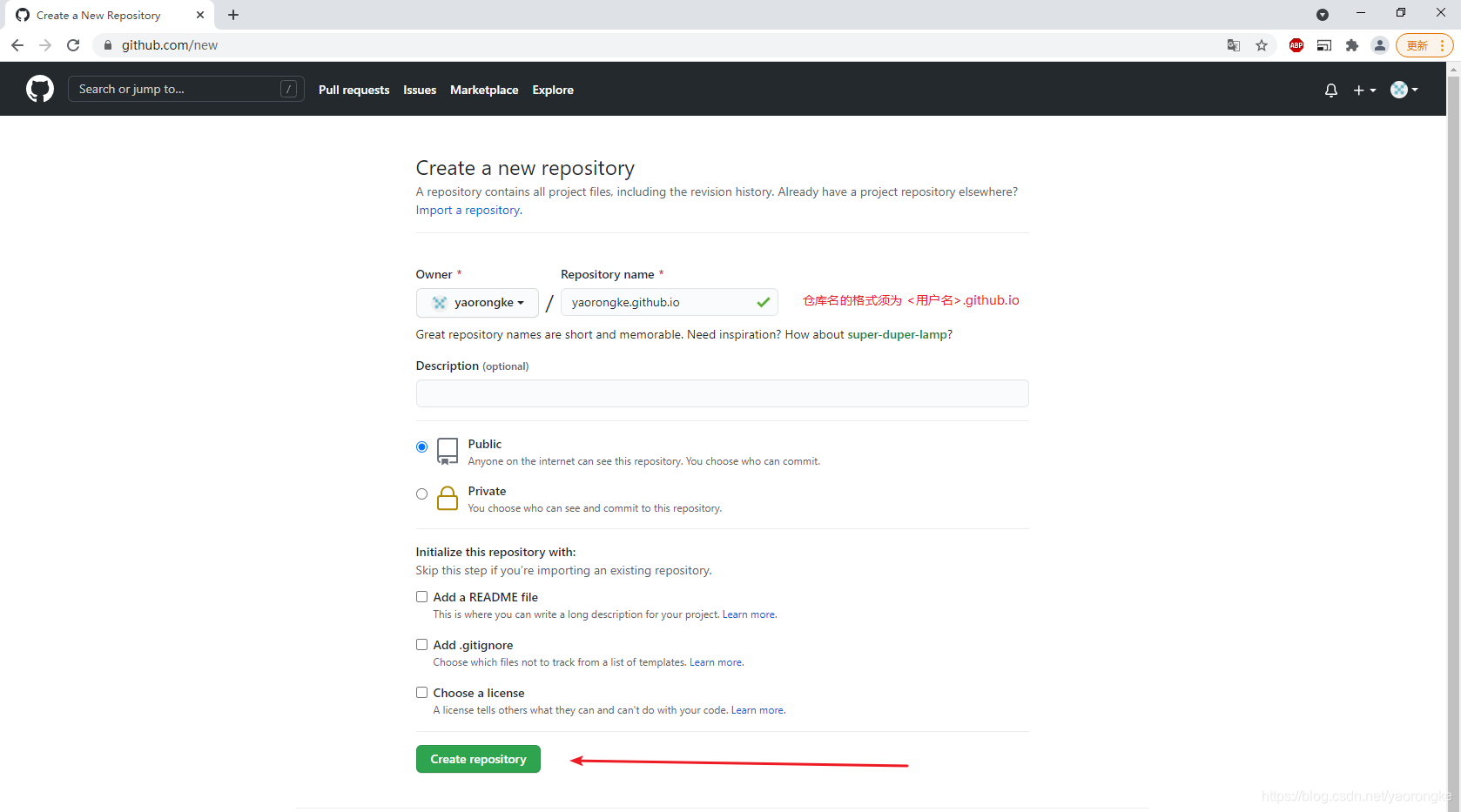
登录 GitHub 账号,新建一个名为 username.github.io(这里的 username 要替换成自己的实际的用户名) 的仓库,如下图

点击New按钮,进入仓库创建页面。
填写仓库名,格式必须为<用户名>.github.io,然后点击Create repository。

配置 SSH key
为什么要配置这个 因为我们首先要本地架构Hexo框架
写好博客 编译成html页面 上传到GitHub仓库
从本地链接GitHub要使用git这个工具、
而这些操作得有账号的所有权
有两种可以取得权限的方法
~~ 通过Personal access tokens 就是GitHub的密钥
还有就是本文这种 本文这种方法强力推荐 太好用了
打开 Git Bash,输入命令:
1 | |
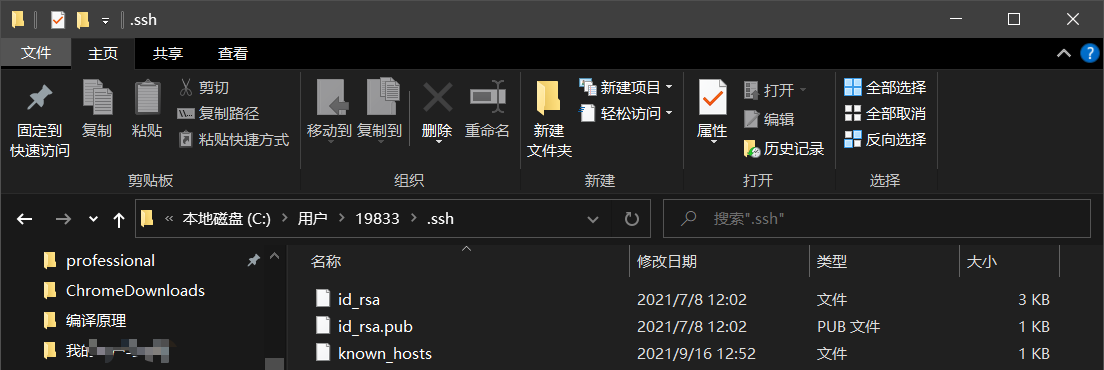
然后直接三个回车即可,默认不需要设置密码。查看是否已经有 ssh 密钥。打开用户主目录 C:\Users\username\.ssh,.ssh文件夹一定存放在C:,至于后面的路径lenovo这个不一定每台电脑都相同。找到.ssh文件夹,打开如下:
然后找到生成的 .ssh 的文件夹中的 id_rsa.pub 密钥,将内容全部复制。其中 id_rsa 是私钥不能泄露,id_rsa.pub 是公钥可以放心告诉他人。
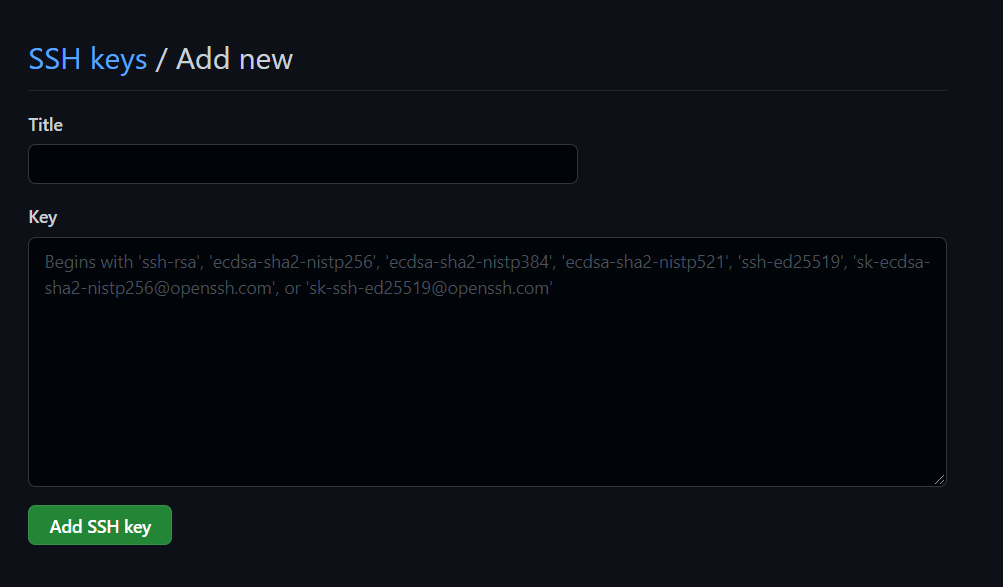
打开 GitHub SSH and GPG keys 页面,新建一个 ssh key:
Title 为标题,任意填即可,将刚刚复制的 id_rsa.pub 内容粘贴进去,最后点击 Add SSH key。在 Git Bash 中检测 GitHub 公钥设置是否成功,输入如下命令:
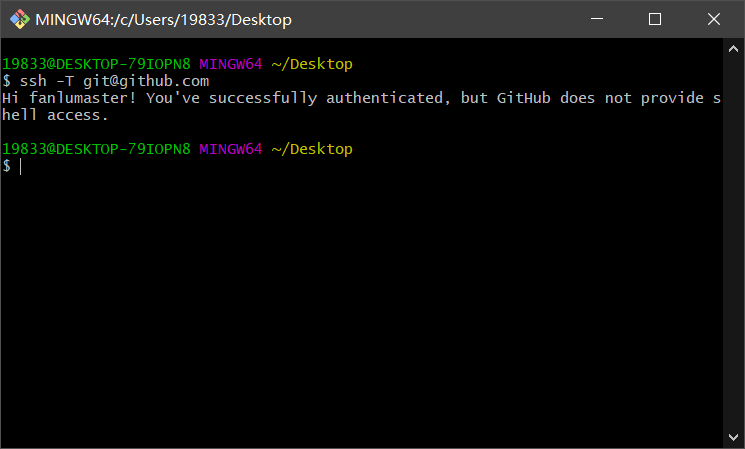
1 | |
验证是否连接成功,连接成功的话,显示如下:
部署Hexo
Hexo 官方文档:https://hexo.io/docs/
Hexo 是什么
Hexo 是一个简单、快速、强大的基于 Github Pages 的博客框架,支持 Markdown 格式,有众多优秀插件和主题。
Hexo 原理
由于 Github Pages 存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以 Hexo 所做的就是将这些 md 文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到 GitHub 。
安装与初始化
在 Git Bash 中输入以下命令:
1 | |
安装完成后,在电脑的某个地方新建一个文件夹(名字可以随便取)专门用于存放博客代码,比如我的是 D:\Blogs,由于这个文件夹将来存放博客的所有内容和素材,以及所有的博客操作都会在其中完成,所以最好不要随便放。
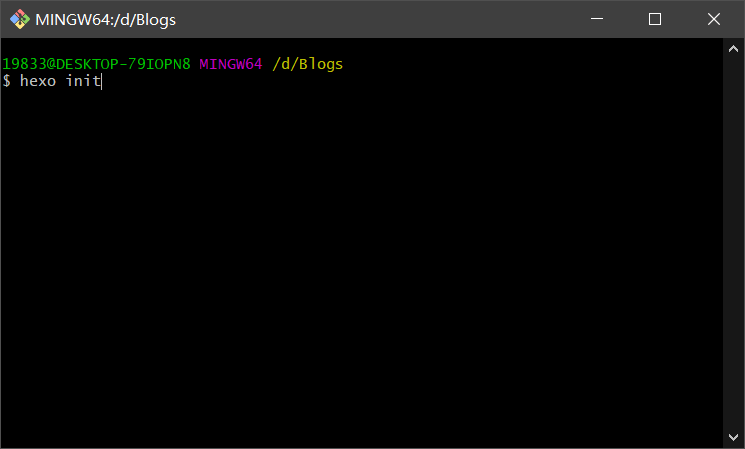
进入新建的博客目录,输入如下命令:
1 | |
生成静态文件
在 Git Bash 中输入以下命令:
1 | |
执行以上命令后,Hexo 就会在 public 文件夹中生成相关的 html 文件,这些文件将来都是要提交到 GitHub 上的 username.github.io 的仓库中去的。
本地预览
在 Git Bash 输入以下命令:
1 | |
hexo s 是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,Ctrl+C 停止本地预览。本地预览可以实时查看博客的编辑情况,待博客写完后一起部署到 GitHub 上。
第一次初始化的时候 hexo 已经帮我们写了一篇名为 Hello World 的文章,默认的主题比较丑
推送到GitHub
配置站点配置文件
hexo 有 2 种 _config.yml 文件,一个是根目录下的全局的 _config.yml,一个是各个主体 theme 下的 _config.yml。将前者称为站点配置文件, 后者称为主题配置文件。
打开根目录下站点配置文件 _config.yml,配置有关 deploy 的部分:
1 | |
安装插件
在 Git Bash 中输入以下命令:
1 | |
如果不进行上述操作,直接使用 hexo d 部署到 GitHub,将会报错。
修改配置
1 | |
这个必须执行 不然使用推送必报错
部署到 GitHub
在 Git Bash 中输入以下命令:
1 | |
部署成功后,打开对应的网址 https://username.github.io,如果出现了和本地预览一样的效果,那么,表明部署成功。
对了 并不需要自己手动开启 GitHub Pages
如果你推送成功 就可以直接打开啦
你想来了解的话 自行百度一下吧 打字有点累
完事
此文章已更新完毕 模板以及发布文章等我有时间更新
ps:推荐自行百度 配合我的教程搭建即可